Ich habe mir viel Mühe mit der Dokumentation gegeben. Bitte lest sie sorgfältig und bevor ihr eine Frage stellt – die meisten werden hier nämlich bereits beantwortet.
- Hilfe und Support
- Theme-Funktionen
- Theme Installation
- Theme Anpassungen
- Widget-Bereiche und Widgets
- Individuelle Menüs
- Seiten-Templates
- Typografie Optionen
- Shortcodes
- Vorbereitete Plugins
- Child Theme
- Changelog – letzte Änderungen
1. Hilfe und Support
Das Theme steht kostenlos zur Verfügung. Ich versuche alle Anfragen, Wünsche und Probleme so gut es geht zu beantworten, bitte habt aber Verständnis dafür, wenn es manchmal etwas dauern kann. Grundlegende Antworten zu allgemeinen Fragen (Wie mache ich X oder Y mit WordPress) erhaltet ihr zu 99,99% im Netz, wenn ihr danach googelt. WordPress wird von hunderten Millionen Websites eingesetzt und es ist eigentlich sehr unwahrscheinlich, dass noch niemand sonst diese Frage gehabt hätte – man muss nur danach suchen.
- Hilfe: Probleme, Wünsche und Dankeschöns könnt ihr hier loswerden: Offizielle Urwahl3000-Themeseite. Dort könnt ihr das Theme auch downloaden.
- Demo: Eine Demo-Version von Urwahl3000 mit vielen Beispielen und Erklärungen findet ihr hier: Urwahl3000-Demoseite
- Github: In regelmäßigen Abständen stelle ich eine aktualisierte Version von Urwahl3000 zur Verfügung. Dazwischen gibt es aber immer wieder kleinere Verbesserungen. Die alleraktuellste Version findet ihr deshalb immer auf Github: Urwahl3000 auf Github.
[yellow_box]Ganz neu in Version 2 ist eine automatische Update-Version. Ich übernehme keine Garantie dafür, in meinen Tests hat es bislang einwandfrei funktioniert. Macht auf jeden Fall vorher Backups. Sollte es beim Auto-Update zu Problemen kommen, gebt doch bitte Bescheid.[/yellow_box]
2. Theme-Funktionen
Urwahl3000 kann von Hause aus bereits eine ganze Menge, so dass auch viele Plugins unnötig sind:
- Mobile First (responsive Webdesign) – eine optimierte Version für Smartphones und Tables ist automatisch an Board.
- Seitennavigation (Paginierung): Die Anzeige von „Seite X von Y“ – auf übliche Paginierungs-Plugins kann verzichtet werden.
- Verschiedene Templates: Für eine individuelle Startseite oder eine Archiv-Übersicht (siehe Page-Templates)
- Social Media Widget: Zeigt Links zu den eigenen Profilen in sozialen Netzwerken (siehe oben bei Widgets)
- Untermenüs: Zeigt die Unterseiten einer Seite an (siehe Shortcodes)
- Individualisierbar: Der Look des Themes lässt sich leicht an die eigenen Bedürfnisse anpassen – ganz ohne Programmierkenntnisse (siehe Theme Anpassungen)
- Editor-Styles: Schriftarten, Abstände und Farben werden bereits im Editor-Fenster passend angezeigt.
- To-Top-Link: Zeigt nach dem Herunterscrollen einen Link zum Anfang der Seite.
- Autoren-Informationen: Ist die Biografie eines Benutzers in den Einstellungen ausgefüllt, wird automatisch unter dem Beitrag ein Feld mit Informationen zum Autor angezeigt. Beispiel.
- Datenschutzfreundliches Sharing: Links zum Teilen der Inhalte in sozialen Netzwerken – aber ganz ohne Javascript und sonstigem Quatsch. Da freut sich der Datenschutz und die Ladezeit.
- Verwandte Beiträge: Zeigt automatisch unter einem Beitrag die passenden Artikel.
- Font Awesome: Statt Grafiken für Icons verwendet Urwahl3000 jetzt Font Awesome. Wie awesome ist das denn?!
- Responsive Tabs: Ganz einfach in einem Beitrags Tabs verwenden – die auf dem Smartphone zu einem Accordion werden. Geilomat. Dank Wordpress-Shortcodes und Responsive Tabs.
3. Theme Installation
Über WordPress: Zip-Datei herunterladen. In WordPress einloggen, unter „Design → Themes“ erst oben auf „installieren“ klicken, danach auf „Theme hochladen“. Hier jetzt – Überraschung! – die zip-Datei auswählen. Fertig!
Per FTP: Zip-Datei herunterladen und entpacken. Ordner „Urwahl3000“ in den Ordner „wp-content/themes/“ hochladen. Im Redaktionsbereich das Theme aktivieren.
4. Theme Anpassungen
Über „Design → Anpassen“ kann Urwahl3000 individualisiert werden.
Seitentitel und Untertitel: Werden standardmäßig angezeigt. Können bei Bedarf (z.B. wenn eine entsprechende Hintergrundgrafik verwendet wird) ausgeblendet werden.
Header-Bild: Dem Kopfbereich kann Hintergrundbild zugeordnet werden. Das Bild muss eine Größe von 1140 x 280 px haben, kann aber in WordPress auch direkt zugeschnitten werden. Es kann auch eine Zufallsauswahl von mehreren Bildern gewählt werden.
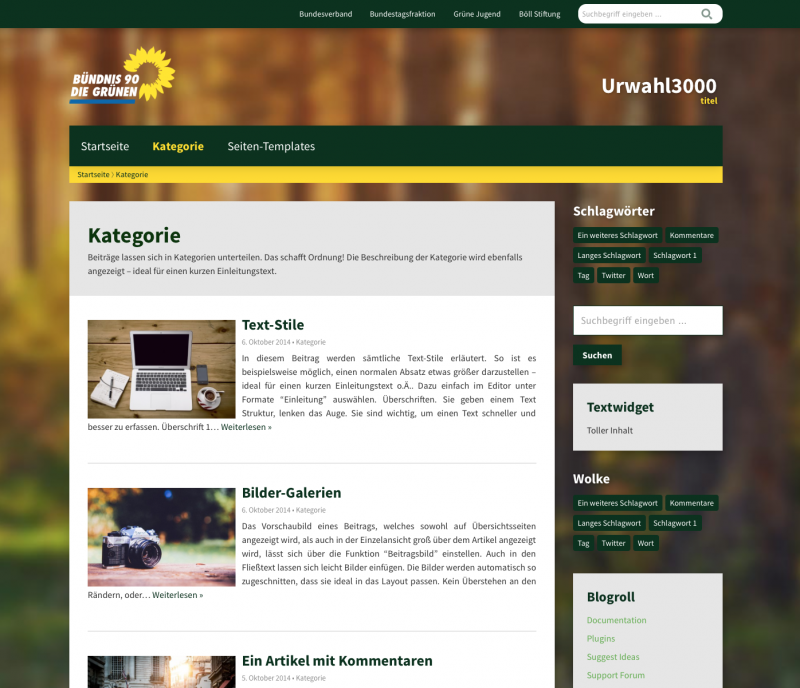
Hintergrundbild: Die grüne Hintergrundgrafik kann entweder ganz abgeschaltet und durch eine beliebige Farbe ersetzt werden. Oder es kann ein eigenes Hintergrundbild verwendet werden. Empfehlungen für Hintergrundbilder: Fotos mit entsprechender Botschaft (lokales Wahrzeichen, Kandidat im Gespräch, Natur, Windkraft, etc.), vorher mit einem Weichzeichner etwas unscharf gemacht. Gibt der Seite einen modernen und bildhaften Look.
Damit das Foto den Hintergrund komplett ausfüllt, muss ein kleiner Trick angewendet werden: Installiert das Plugin „Simple Custom CSS“ und fügt danach unter „Design → Custom CSS“ die folgende Zeile hinzu:
body {background-size: cover!important;}
Ergebnis:

5. Widget-Bereiche und Widgets
Urwahl3000 verfügt über zwei Widget-Bereiche: Die Seitenleiste rechts und unten im Fußbereich.
Es verfügt außerdem über ein eigenes Widget, um Links zu sozialen Netzwerken anzuzeigen.
6. Individuelle Menüs
Es gibt Positionen für drei individuelle Menüs:
- Kopfzeile: Die Links ganz oben auf der Seite, neben dem Suchformular. Geeignet für Links zum Landesverband, Bundesverband, etc. Ist hier kein Menü festgelegt, werden ein paar Standard-Links angezeigt.
- Hauptmenü: Das eigentliche Menü der Seite, wird auch in der mobilen Navigation verwendet. Ist hier kein Menü festgelegt, werden automatisch alle Seiten aufgelistet. Das Hauptmenü zeigt drei Ebenen an, eine vierte oder tiefere Ebene wird nicht angezeigt!
- Fußleiste: Menü unterhalb der Widget-Area im Fußbereich. Ideal für Impressum, Datenschutzbestimmungen, usw. Ist hier kein Menü festgelegt, wird gar nichts angezeigt.
Die Verwendung von Menüs empfiehlt sich unbedingt, da hier die Position der Seiten individuell bestimmt werden kann. Außerdem können Seiten so leicht ausgeblendet werden, Kategorien in das Menü aufgenommen werden und auch Link zu externen Websites eingefügt werden.
7. Seiten-Templates
Templates beeinflussen, wie eine Seite aussieht. Standardmäßig haben Seiten einen größeren Inhaltsbereich und eine kleinere Spalte mit weiteren Inhalten rechts. Das Aussehen einer Seite verändert man in den Seiteneigenschaften unter „Attribute → Template“. Folgende Varianten stehen zur Auswahl:
- Standard: Inhaltsbereich mit einer Seitenleiste. Zum Beispiel
- Einspaltig: Inhaltsbereich ohne Seitenleiste. Zum Beispiel
- Archiv: Zeigt die letzten 30 Artikel und eine Liste der Monate, Kategorien und Schlagwörter. Zum Beispiel.
- Startseite mit Willkommenstext: Einleitungstext über die komplette Breite, danach folgen alle aktuellen Nachrichten und die Seitenleiste. Sobald auf „Seite X von Y“ navigiert wird, wird der Einleitungstext ausgeblendet. Zum Beispiel
- Startseite mit drei Kacheln (letzte Beiträge): Zeigt oben drei Kacheln mit den letzten drei Meldungen, danach unten im gewohnten Layout alle weiteren Meldungen. Hierfür sollten unbedingt Beitragsbilder eingesetzt werden! Ob ein Artikel in den Kacheln angezeigt wird, bestimmt ihr über die Funktion „Beitrag oben halten“ (Sticky Posts) im Beitrag. In der Ansicht unten werden sticky posts wie normale Artikel nach Datum sortiert angezeigt. Zum Beispiel
8. Typografie Optionen
Urwahl3000 erweitert den WordPress-Editor um zusätzliche Schrift-Optionen. Dafür muss im Editor die zweite Optionsleiste eingeblendet werden (letzter Button der ersten Zeile). Vor der Auswahl der Absatz-Auswahl (Absatz, Überschriften, Adresse) erscheint ein Feld der verfügbaren Formate. Verfügbar sind:
- Absatz Einleitung: Macht den Absatz dicker und etwas größer. Ideal für eine Einleitung. Funktioniert nur mit Absätzen!
- Link-Button: Macht aus einem normalen Link einen dicken Button. Funktioniert nur mit Links!
9. Shortcodes
Urwahl3000 bietet die Möglichkeit, die Unterseiten einer Seite dazustellen – mit einer kleiner Beschreibung, die aus dem Feld „Auszug“ genommen wird (muss über die Optionen oben rechts eingeblendet werden). Dafür muss einfach der folgende Shortcode auf einer Seite mit Unterseiten eingegeben werden:
Und so sieht es aus: Beispiel-Seite.
Außerdem können Tabs angelegt werden. Die Syntax lautet wie folgt:
Überschrift Tab 1
Dies ist unser erster TabÜberschrift Tab 2
Dies ist unser zweiter Tab
Ausführlicher erklärt und mit Ergebnis: Beispiel-Seite.
10. Vorbereitete Plugins
Ein paar nützliche Plugins sind bereits vorkonfiguriert, so dass bei deren Einsatz keine weiteren Einstellungen vorgenommen werden müssen:
- Image Widget: Zeigt Bilder in der Seitenleiste ohne Abstand an.
- wpCalendar: Das ursprüngliche Plugin von Thomas Rose ist nun seit Version 2.1.4 integrierter Bestandteil von Urwahl3000. Beispiele mit Terminen auf der Demo-Seite.
11. Child-Theme
Manchmal müssen es ein paar mehr Änderungen am Layout sein. Es ist aber grundsätzlich davon abzuraten, direkt die Dateien des Themes zu bearbeiten. Wenn ein neues und großartiges Update erscheint, ist nämlich alles: Futsch. Dafür gibt es zwei funktionierende Lösungen:
- Für kleinere Änderungen am Layout empfiehlt sich das Plugin „Simple Custom CSS„. Mit etwas CSS-Kenntnissen lassen sich so schon einige tolle Dinge anstellen.
- Für größere Änderungen habe ich ein Child-Theme zur Verfügung gestellt. Hier können größere Anpassungen vorgenommen werden – ohne PHP- und WordPress-Kenntnisse geht das aber nicht.
12. Change-Log
Das aktuelle Change-Log findet ihr auf Github, wo das Theme von uns gepflegt wird.
github.com/kre8tiv/urwahl3000/commits/master